対象書籍
確かな力が身につくJavaScript「超」入門:狩野 祐東(著):SB Creative
主な内容
・コンソール、Window.alertの使い方
・document.getElementByIdを使ったHTMLからの要素の読み取りと書き換え
・if( ) {} else {} else if {}の使い方
・window.prompt()からのユーザー入力値の取得
・Math.floor、Math.randomを使った乱数の生成
・for (var i =1; i <= 10; i = i + 1 ) {}の形による処理の繰り返し
・while (i <=10) {}の形による処理の繰り返し
・functionの作成
・配列、オブジェクトによる複数データの管理
・Dateオブジェクトを使った現在時刻のリアルタイム表示
・プルダウンメニューと選択結果に応じたHTML表示内容の変更
・js.cookie.jsとCookies.setを使ったクッキーの使用
・jQueryによる開閉ナビゲーションメニューの表示
・AjaxによるJSONデータの読み込み
他
一通り流してみて
Amazonでの評価もとても高い本書ですが、私には残念ながら合いませんでした。理由は以下3点。
・JavaScriptの主な用途の1つがHTMLの動的編集である、と冒頭で宣言しているにも関わらず中盤以降までコンソールによる確認を多用している。(私はこれは途中から無視して適当な<p>タグをターゲットに確認したい内容を出力するようにしました)
・無理にゲーム仕立てに見せようとしてかえって分かりづらくなっている
・超入門用途の本であるにも関わらず、CookieやJSON読み込みのところは必要に応じて自分でWEBサーバーを立ててください、とありそれについてのフォローが一切ない
ただ、フォローもすると英文の翻訳のように1つ1つのコードを分解して、それこそ丁寧に和訳(解説)してくれています。この点についてはきっと助けになる人も多いかと思われ、複数入門本を買う際の1冊に入れておくには良いと思いました。
PickUp!
一通り流した中から、1つだけPickUpし、その内容を紹介しつつ自身でも反芻したいと思います。そのターゲットは
AjaxによるJSONデータの読み込み
です。これが一番業務ぽく?って今後も目に触れる機会が多いかと考え。
お題目

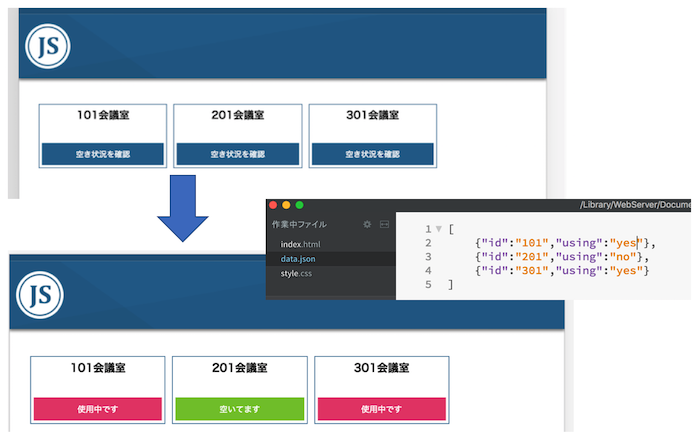
こんな画面と、
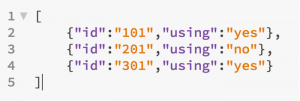
こんなJSONファイルを用意し、「空き状況を確認」ボタンを押すたびにJSONファイルを読み込み、usingの値から会議室が空いている空いてないを判断し、HTMLの表示内容を変えるものです。
書いた内容を順で追っていきます。
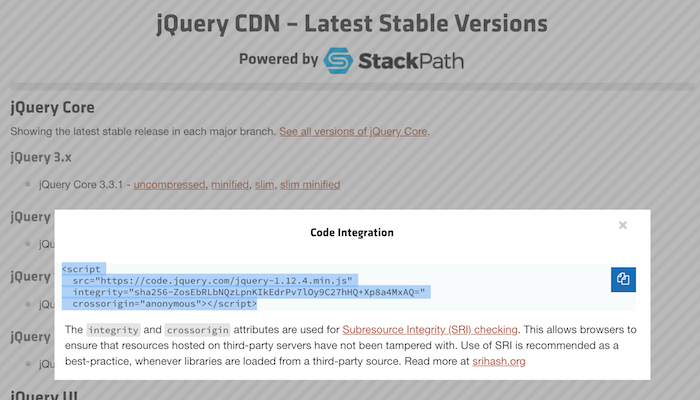
jQuery読み込み用コードの取得
https://code.jquery.comからコード(上画面の選択部分)を持って来て、HTMLファイル内に貼り付けます。(今回は書籍の指示に従ってjQuery1.xを選択)
JSON読み込み部分
基本書籍に従えば良いだけのはずがとても手こずりました…
まずhtmlファイルをダブルクリックで開くでは動いてくれなかったので、Macbook上でのApache起動から入り、なんとなくコンテンツを自身のユーザーディレクトに起きたかったのでhttpd.confをいじったりで時間を使った挙句、htmlファイルは良いのですが同じ位置に置いたstyle.cssなどを全く認識してくれず、結局Apacheがdefaultで見る/Library/WebServer/Documentsに各ファイルをまとめて置くことに。
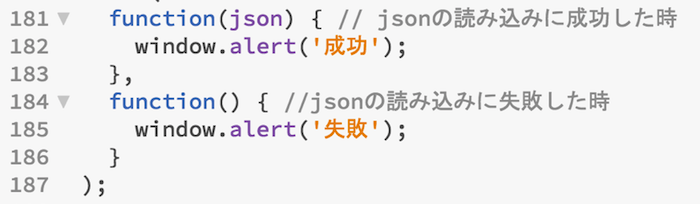
それでもうまく行かず、コンソールにもなんのエラーも出ないので、こんな処理もどこからか拝借して貼り付けるも’失敗’の連続で。。
最後はこちらに助けられました。
【初心者向け】JSでJSONが読み込めない!?エラーの原因はこれ
ajaxの処理とかよりjsonファイルそのものを最初に疑ったほうがいいよ、と。。言われた通りに見てみると、
この4行目の最後に , が残ったままで。。そんなところが原因とは思わずだいぶ遠回りをしました。
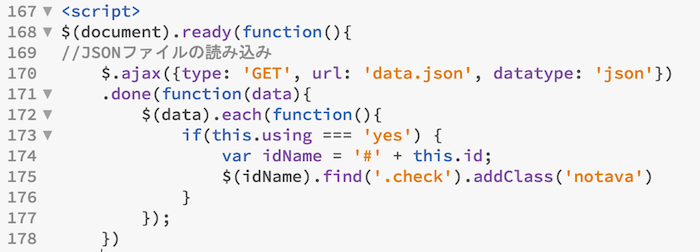
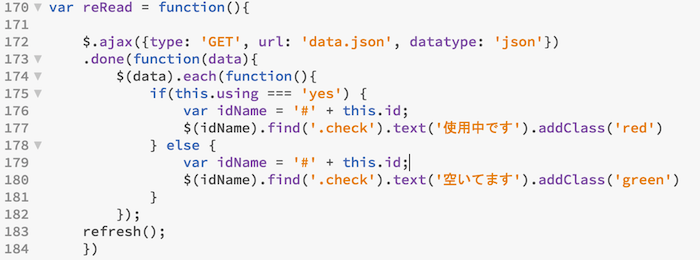
改めてコードに戻ると、
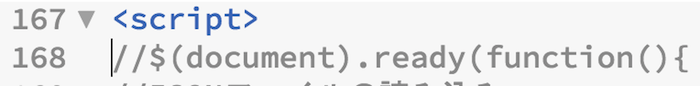
168行目でHTMLファイル読み込みと同時に以下を実行
170行目でajaxによるJSONファイルの読み込み
171, 172行からのfunctionでJSONファイル内の全データを精査、usingの値が’yes’だった場合は、JSONデータからidの値を読み込み、以下HTMLのidと一致する要素に対して不可視の要素notava(not availableの意味で適当につけました)を追加しているといったところでしょうか。
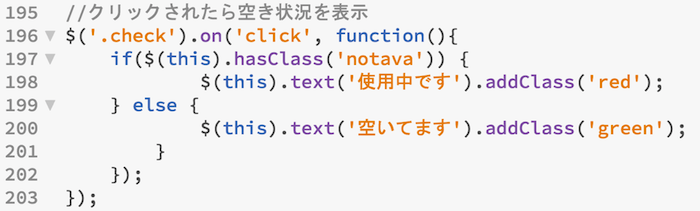
[ 空き状況を確認 ]ボタンをクリックした時の処理
ボタンをクリックしたらその時にJSONを見にいって判断するのではなく、不可視の要素’notava’がついているいないを判定し、その内容に応じて<p class=”check”>のテキストの値を書き換え、合わせて背景色も変更します。
CSSにもあらかじめこんな内容を追記
各ボタンを押した結果
JSONファイル内のusing = yes/noの値に従ってボタンの表示内容が変わることが確認できた。
少しカスタマイズ
思わぬところで手こずり時間もかかってここまで来ましたが、いちいち1個1個ボタンを押すことで更新は間抜けだなと思い、書籍の中盤で出て来た時計表示のコードを流用して、JSONファイルが書き換わったら即時HTMLの表示内容も変わるようにしました。
HTML読み込み時に$.ajax({…を開始という部分を無効化します。
・変わってajaxでJSONファイルを読み込んでいる部分を’reRead’という名前のfunctionに
・’noava’という不可視の要素を追加するのをやめて、JSONデータ読み込みと同時にHTMLの表記も変える内容に変更
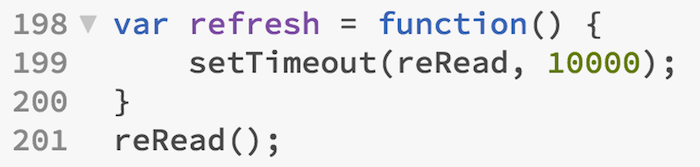
・一通りJSONデータの読み込みとそれに応じたHTMLの編集処理が終わったら、refresh()ファンクションを実行するように最後に追記
refreshファンクションでは10秒ごとにreRead(JSONデータの読み込み)を実行するように指定。
これにより、JSONのusingの値を書き換えると、10秒以内にHTMLの表示内容も自動的に書き換わるようになりました。こちらの方がちょっと本物ぽい?!ですね。
最後に
途中ちょっと個人的な不満も書きましたが、こうして振り返ると私にとっても気づきがたくさんあり、Amazonレビュー通り良書の一つであると改めて思いました。