対象書籍
いちばんやさしいPHPの教本 人気講師が教える実践Webプログラミング : インプレス
主な内容
・MAMPのインストールとWebサーバー、DBサーバーの準備
・ブラウザ上のUIを通じて、DBサーバーへの新規レコード登録、レコードの編集、レコードの削除
一通り流しての出来上がりは見た目も動きもとても地味なものですが、WEB UIを通じてデータベースの編集は何にでも通じる内容で、それを初心者向きに必要な環境構築から噛み砕いて解説した本書はなかなか秀逸でした。(ちょっとしたケアレスミスでだいぶ時間を取られたところも何度かありましたが..)
いくつかピックアップ
MAMPインストール
MAMPはMacintosh, Apache, MySQL, PHP の頭文字を取った略のようですね(Windows版もありますが)。
ダウンロードは https://www.mamp.info/en/ からでインストール完了まで迷うところは何もありませんでした。  親子の象がなかなか印象的です。
親子の象がなかなか印象的です。
インストール後、少しだけ迷ったのがMAMPのPreference画面の起動です。書籍と同じボタンが見当たらず、しばしフリーズしましたが上部メニューから辿れました。またWEBサーバーが使用するポート番号も、もともといるMacのApacheを検知しているのか最初から80以外になっており、こちらも変更する必要はありませんでした。
データベースの準備
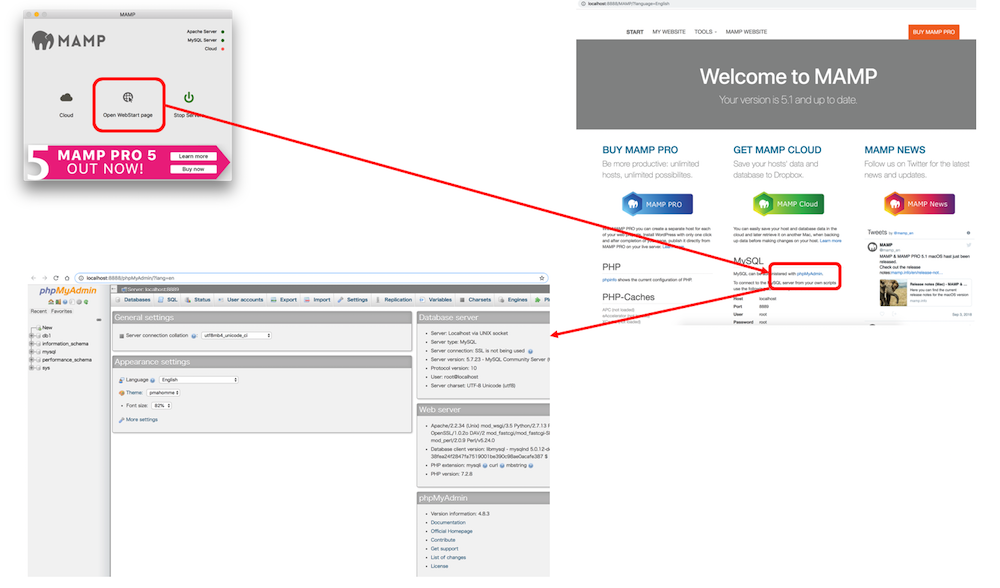
今回のお題目は料理のレシピ集をPHPを通じてデータベース上で管理するというものです。MAMPインストール後に出てくるウィンドウからOpen Webstart pageをクリックし、ブラウザ上に表示される画面からphpMyAdminを選択します。
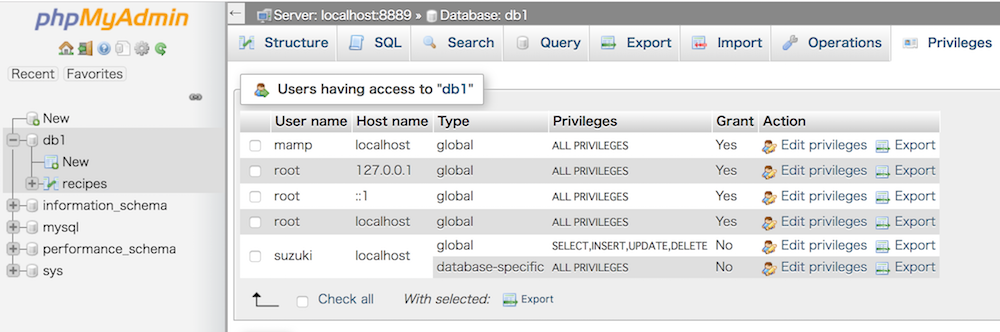
データベースとテーブルの作成は今回はこのphpMyAdminのGUIから行いました。テーブルは1個のみです。選択できるデータ型がとても多くあるのでこの辺りの理解と使い分けも今後の課題として捉えます。その他DB側のユーザーアカウント作成などもあわせて実施。
PHPからデータベースへ接続、レコードの読み取り
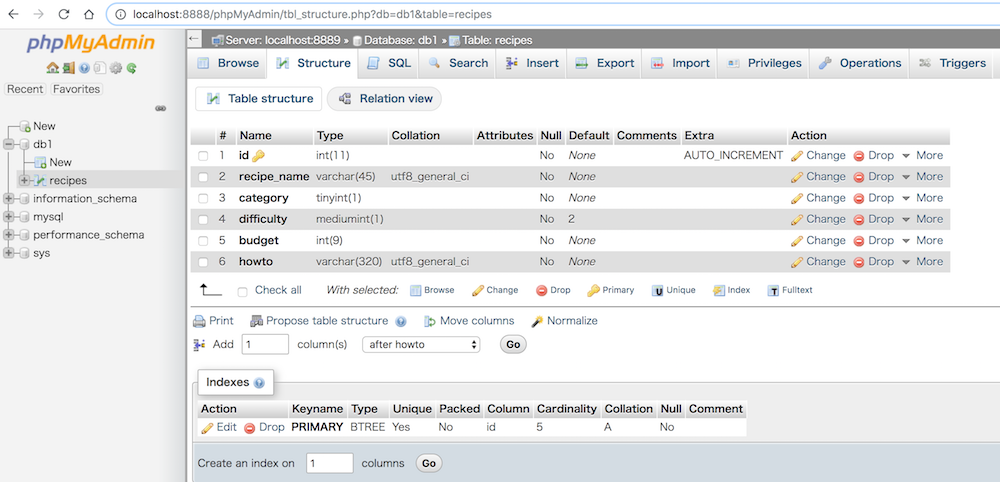
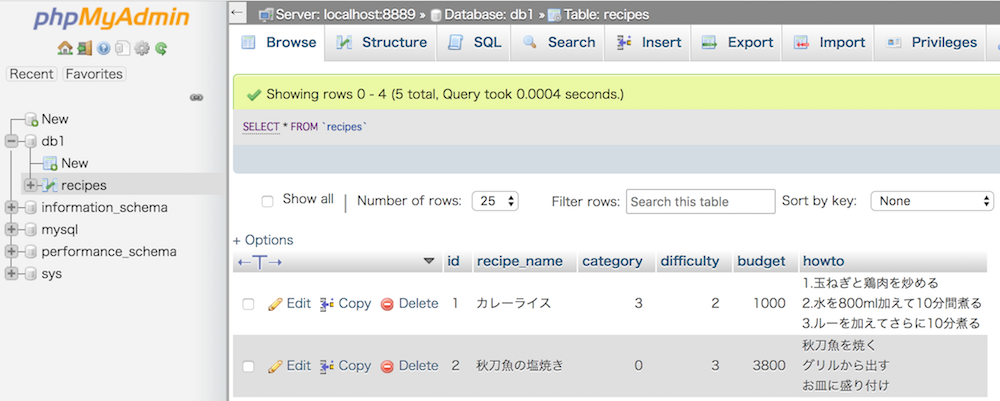
最初はphpMyAdminの画面を使ってGUIからレコードを仕込んでおきます。料理のレシピ集というテーマなので以下を登録しておきます。(各レコードのidのみ自動付与のAUTO_INCREMENTになっています。)
この各レコードのidの値をURLを通じてPHPに引き渡し、そこから該当のレコードを読み取って内容をHTMLで表示するというものです。こちらが書きあがったコードです。 2〜9行目あたりでユーザーsuzukiを使ってDBに接続しているのですが、何度も繰り返しコピペで目に慣れてくるまでは違和感だらけでした。PDO Statementについても種類がたくさんあり、DEBUGのために意図的に変えて使いそうなものもあり、こちらも今後理解を深めていきたいポイントかと感じました。
2〜9行目あたりでユーザーsuzukiを使ってDBに接続しているのですが、何度も繰り返しコピペで目に慣れてくるまでは違和感だらけでした。PDO Statementについても種類がたくさんあり、DEBUGのために意図的に変えて使いそうなものもあり、こちらも今後理解を深めていきたいポイントかと感じました。
ブラウザ側はURLに以下のような文字列を指定して、最後のid=1をPHPに引き渡します。
http://localhost:8888/study/detail.php?id=1
このid=1を条件として含めて12~18行目あたりでSQL文を実行している感じです。この間も “=” と ”- >” の違いなどはまだまだイメージが湧かず、まずは書籍の通りに進めているといった状況です。その後読み取った内容を使ってechoでHTMLを生成しているようです。その実行結果がこちら。 (CSSでの装飾なども何もしてませんが、今回はPHPの勉強ということで..)
(CSSでの装飾なども何もしてませんが、今回はPHPの勉強ということで..)
このHTMLを生成しているechoの実行部分に毎回ついているhtmlspecialchard ENT_QUOTESうんぬんはタグなどに該当する記号を文字に置き換えることで意図せぬJavascriptの実行などを防ぐセキュリティ上の施策だとか。これも自分だけでやっているとそのうち勝手に省いてしまいそうですが、今後お手本となるコードを見るときにこうした記載が必ずあるのかどうか確認していきたいと思います。
データベースへの新規レコードの追加
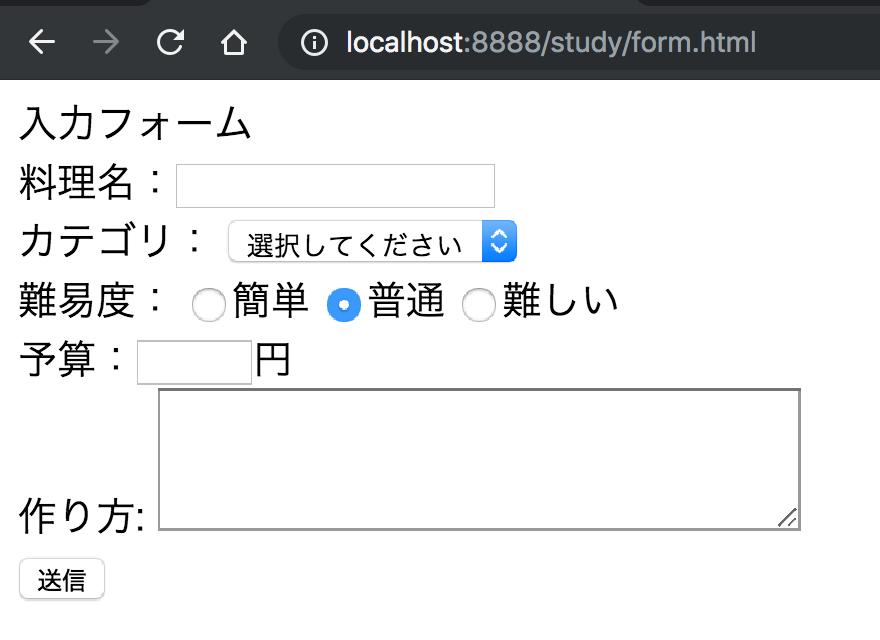
こうして改めて見てみると、36行目のボタンと10行目のpost actionがどうやって紐づいているのかなと思いました。この組み合わせが複数あったらどうするのだろう?と。いったんは先に進めます。実際の画面の見た目はこちら。
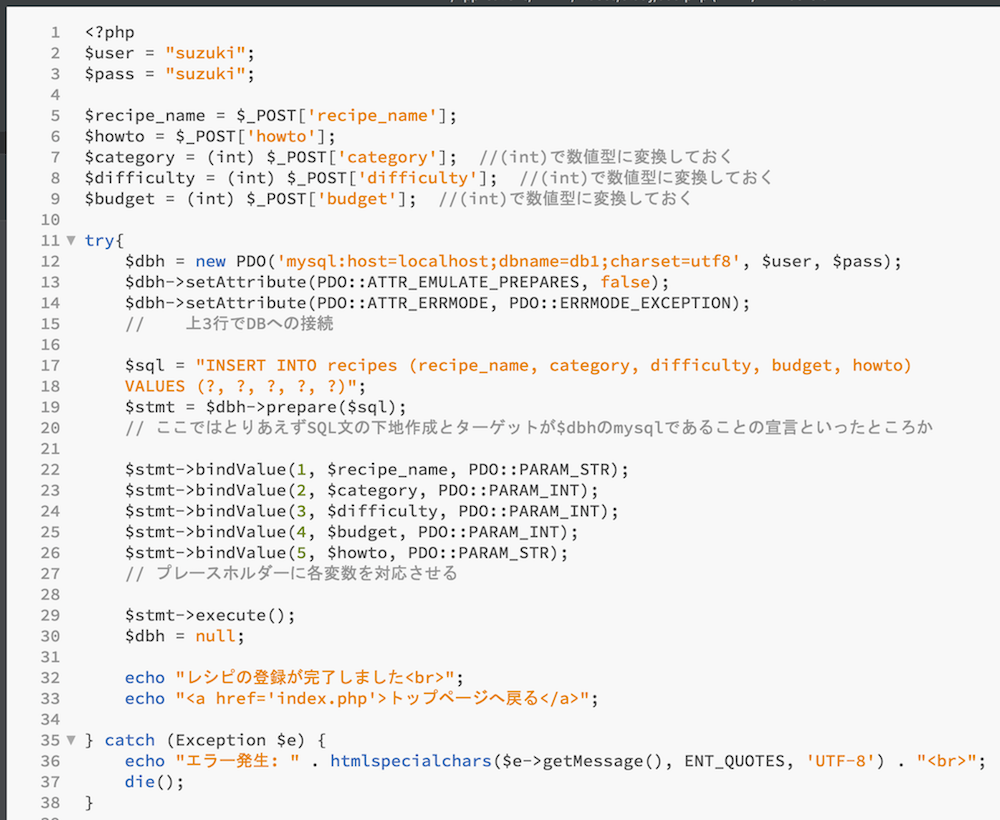
HTMLの10行目で呼び出しているSQL書き込み用のPHPがこちら。
$_POSTの配列の中にHTML上の各入力値がnameの名称で識別された状態で入ってきているようですね。またこれらの値をSQLの引数として記載する際もSQL内に直接書くのではなく、bindValueで別にして並べているのが印象に残りました。引数がたくさんある時は何番目なのか順番を数えつつ、対応する値を見比べることになるので数が多いと面倒だなと思いました。
レコードの削除
こちらもレコードの読み取りと同じで、最初は以下のようなURLを通じて引き渡されたidの値をキーにレコードの削除を行います。
http://localhost:8888/study/detail.php?id=1
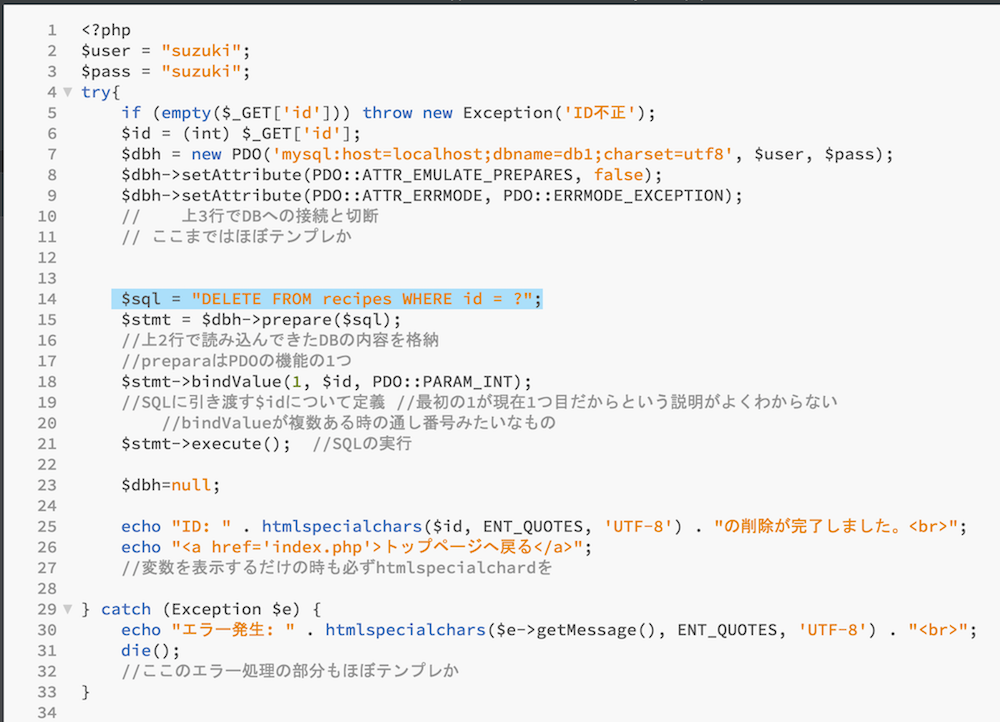
コードもSQLの文章が変わった以外はほぼレコードの読み取りと同じです。
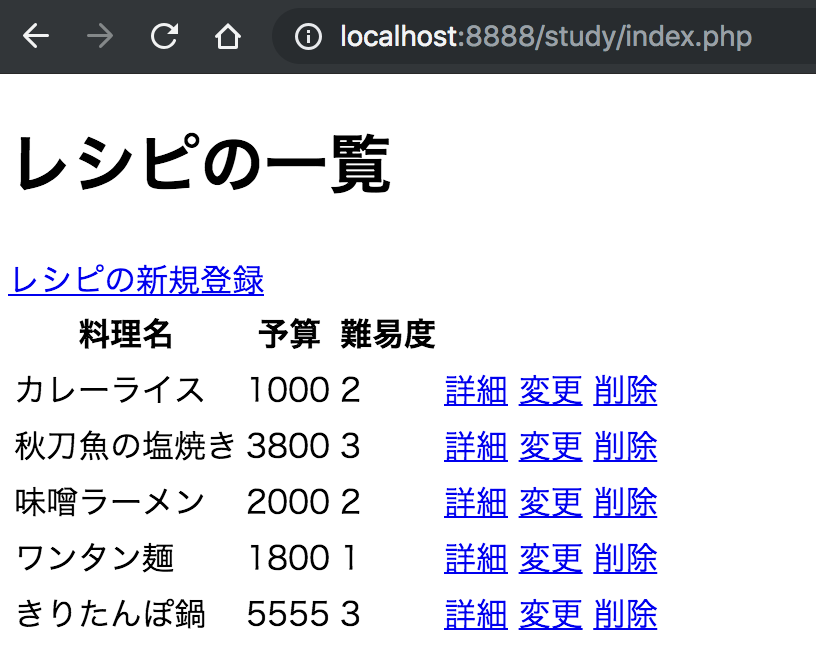
ここまでの機能のまとめ
DB内にあるレコードを全て読み取り、HTML上にテーブルとして書き出す処理を中心に各機能が繋がるセンター画面を作成します。foreach ($result as $row){}だけで勝手に最後までまわってくれるのですね。
画面の出来上がりはこんな感じで、既存レコードに対しては閲覧、編集、削除が行え、また新規レコードの追加も行えるというものです。
本当に基礎の基礎ですがPHPの基本的な書き方と、SQLの基本となるレコードの追加、更新、削除もPHPを通じての実行が一通り行えました。今後はもう少しCSSの装飾も加えつつ、マスターテーブルのようなものを設け、テーブル間の連携がある前提でのデータ操作に進めたらと思います。
書籍全体の感想
前回のJavaScript本の残念感も重なって、とても良かったです。必要な環境構築も説明もあり、かつ1行1行のコードの説明もくどすぎず、とても分かり易かったです。なので同じシリーズのJavaScriptやHTML/CSS本も買い直そうかと思いましたが、どれも著者が違うようなので本のシリーズではなく著者の柏岡秀男さん、 池田友子さんで追いかけたほうが良さそうです。