制作部のヴァンです。
LINE Flex Messageにて、どこまでカスタムイズできるの?
LINE 開発ドキュメントによって、Flex Messageは、CSS Flexible box (CSS Flexbox) を基盤に自由にカスタマイズできるメッセージです。
今回、Flex Message Simulatorでバイタリフィ会社紹介メッセージを作成します。
まずは新規メッセージを作成します。
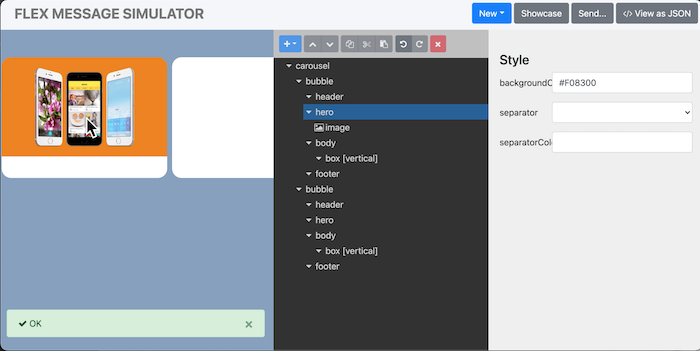
Newボタンを押して、carousel選択肢をクリックすると新規メッセージが作成できます。
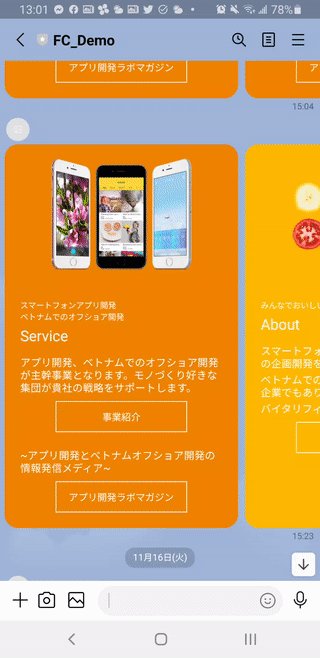
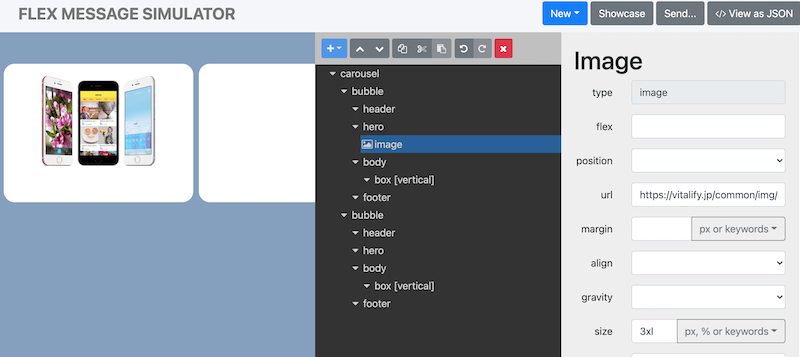
最初にbuddleのheroで+ボタンを押して、image選択肢をクリックすると画像レアウントがあります。右メニューでurlに画像リンクを入力しましょう。
その後に、aspectModeにfitを設定し、sizeに3xlを設定しましょう。
heroノードでbackgroundColorに#F08300を設定すると、景色ができます。

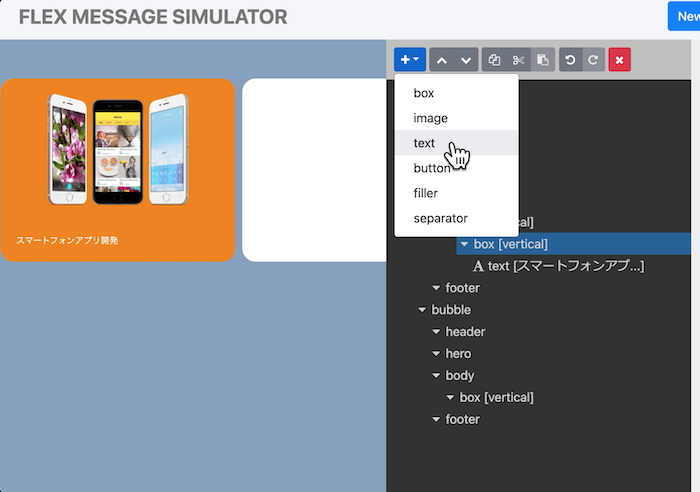
説明文書を入力しましょう。
bodyのboxでにtext選択肢を押し、textに「スマートフォンアプリ開発」を入力しましょう。
他の説明文書も作業は同じです。
長文の場合はwrapにtrueを設定します。
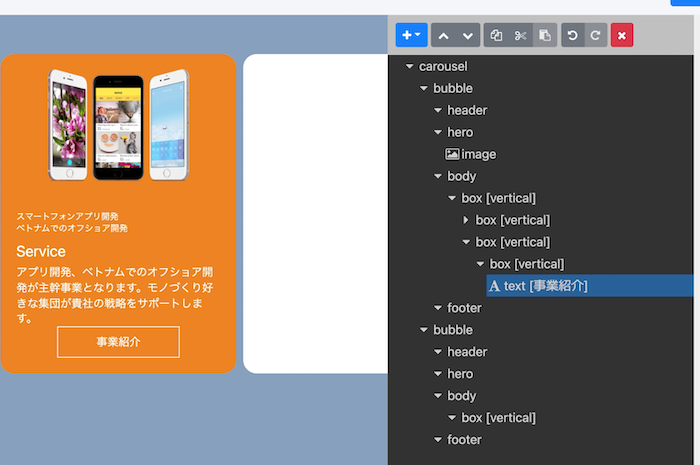
次に事業紹介ボタンを作成します。
事業紹介ボタンにborderがあるため、box選択肢を押して、この中にbox(border-box)を追加し、次にborder-boxにbuttonを追加しましょう。
①buttonでtypeにuriを設定して、labelに事業紹介を設定し、uriにhttps://vitalify.jp/service/を設定します。
②border-boxでborderColorに#ffffff を設定し、borderWidthにnormalを設定します。
③サイズを変更しましょう。親border-boxでwidthに60%を設定し、heightに40pxを設定します。
第一Service紹介メッセージを作成完了しました。
完成JSONを共有させて頂きます。
次回はチャットボットでFlex Messageを活用しているサービスを紹介させてください。