マイさんが利用しているVS CodeのエクステンションTOP10!!!
VS Codeの拡張機能(エクステンション)とはVS Codeの自体の機能ではないです。もっと便利なVS Codeにするために、ユーザが追加する機能です。
ちなみに、既存の拡張機能をインストールして利用することも、自分で作成したエクステンションを公開して他のユーザに利用してもらうこともできます。
これから、マイさんが利用しているTOP10エクステンションをご紹介いたします。
第10位:prettierエクステンション
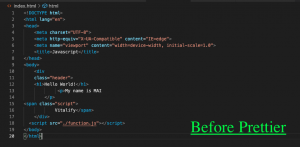
prettierとは、自動整形というエクステンションですね。と言うことで、以下のようにバラバラに書かれたコードのファイルを保存した瞬間に、自動的に綺麗にしてくれます。
↓
では、行きましょう!!! 以下の3つのStepだけで簡単にPrettierを使えますよ。
1. PrettierをVSCodeにインストール
2. Default FormatterをPrettierに設定
3. Format On Saveを有効
Step1: PrettierをVS Codeにインストール
以下の画像のように操作していきましょう。
画面左側の四つの四角のような「拡張機能」ボタンをクリックします。検索欄に「prettier」と入力します。検索結果の中に「Prettier – Code formatter」というエクステンションがあります。(多分最初の結果のようです。)
インストールボタンをクリックして、「アンインストール」になればOKですが、設定を行う必要がありますので、Step2に行きましょう!
Step2: Default FormatterをPrettierに設定
まず、画面左下の歯車マークをクリックして、表示される項目の中から「設定」をクリックしてVSCodeの設定画面を開けます。ショートカットキーを使えば、もっと簡単に開けますね:
・macOS : command + ,
・windows : ctrl + ,
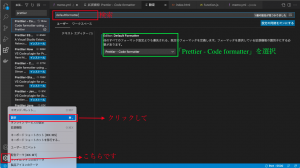
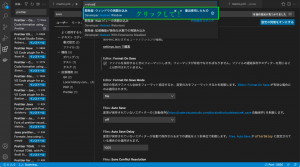
次に右の設定の検索欄で「defaultformatter」と検索して、「Default Formatter」の中のプルダウンから「Prettier – Code formatter」を選択します。
しかし、保存した時に自動でフォーマットを行うために、Step3も行わなければならないです。
Step3:Format On Saveを有効
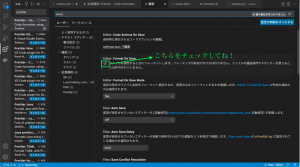
今度は、右の設定の検索欄に「save」と検索すると、検索結果に「Format On Save」という項目が表示されます。「Format On Save」にチェックを入れます。
もし、ファイルを保存してもまだ出来てないなら、Settings及びPluginを反映させるために、画面をReloadしてみましょう!
・macOS : command + shift + P でコマンドパレットを開き、検索欄で「Reload」を入れて、「Reload Window」クリックしてVS Codeの画面をリロード出来ます
・windows:ctrl + shift + P となります。
はい、以上です。
今、ファイルを保存してみたら、きっと自動でフォーマットを行ってくれるでしょう。
では、このブログはここまでです。次回は第9位ですね。
お楽しみにしてくださいね!