焼き芋にココア・バナナにきなこの坂田です。※食べてみてください
今回はvol3機能編です!
前回のvol2他人インサイトでご紹介した「ユーザーが良いと評価している機能」はこんな感じでした。
■タブバーに隠れた汗(たぶん)
この中でも自分が特別良いと感じているのは「タブバー」=メニュー部分です。
その仕様をまずはご紹介します。

こんな感じになっています。
普通に使ってますが、、、これ、ものすごいセンスと努力だと思うのです。
なぜか?というと、iOSガイドラインではタブバーに関して以下のように定義しています。
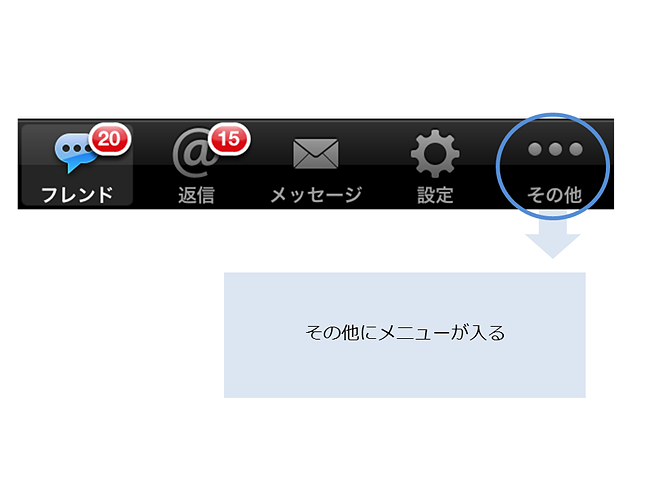
”iPhoneでは、Tab Barは1度に最大5つまでタブを表示できます。
アプリケーションが使用するタブが5つを超える場合、Tab Barはそのうち4つを表示し、「その他(More)」タブを追加します。このタブは、4つ以外のタブを一覧で表示します。”(iOSヒューマンインターフェイスガイドラインから抜粋)
つまり5つ以上のタブをタブバーに入れたい時はこんな表示になります。

Twitterの他アプリケーションをみても、5つ以上のタブがある場合は上記のようにその他に入れ込んでいました。
(比較編は次回になりますよ(´・ω・))
ただし、ガイドラインでは以下のようにも定義しています。
”そうすることが適切な場合は、Tab Barの外観をカスタマイズする。”
おそらくTweetbotのカスタマイズは適切だとappleに認められたということだと思います。。。
これは結構骨の折れることだと思います。
私はまだアプリのディレクションを担当したことがないのですが社内にいる感覚値として「ガイドラインに沿っていないからアプリをリジェクトします」みたいなことは頻繁に起きているからです。
Tweetbotの制作者は「そうすることが適切である。なぜならユーザにとって必要なアクションだからだ。( ー`дー´)キリッ」
というこだわりをもってこの設計をしているのだと思いました。
そこに私はロマンを感じました・・・w
このタブに、「何が必要か??」と相当相当考えたのではないかなぁと勝手に思ってます。。。
■その他の機能もすごい
ここからはサラリと紹介させてもらいますが、
他にはタイムラインでのマルチタップ機能なんかがあります。
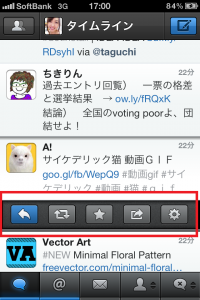
・シングルタップ

ツイート下にメニューが表示されます。左から、リプライ/リツイート/ファボ/が選べます。
あとの2つはさらにアクションパネルが表れ、自分のメールに転送したり、
該当ツイートに関しての会話等を見れるようになっています。
・ダブルタップ

ツイートの詳細画面へ飛びます。
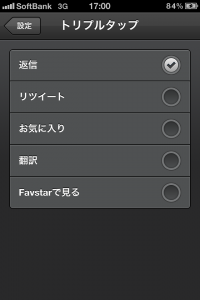
・トリプルタップ

トリプルタップでの挙動は設定で決められます!
個人的にはタブバーでのマルチタップ機能がお気に入りです。
タイムラインボタンをダブルタップすると一気に上までスクロールしてくれるのです。
・会話、詳細への画面操作
上記の画面切り替えの際には指をスライドさせるだけです。
タイムラインでの主な機能はこんな感じです。
わたしはタブバーの切り替えに心を奪われ(?)あまり他の機能は活用できてなかったなぁ。というのが正直な感想です。(笑)
ただ、きっと他の人がTweetbotの気に入っている部分と私の気に入っている部分には共通点があるのだろうと思って考えてみました。
■考えさせないUI設計
前回の内容ともかぶってしまいますが、結論としては
「なるべく画面遷移をせずに、最小限の努力で、ユーザーの行動を設計するため。」
通常PCのアプリケーションを触るときに不明点があればすぐにブラウザを立ち上げ検索できますが、
スマホアプリで不明点があると、アプリ閉じて、他のアプリケーション開いて、検索して、PC用だから縮小されちゃった見辛いリファレンスみて。。。
みたいな相当めんどくさい挙動が必要になります。
だから、ユーザーにはなるべく考えさせないUIをつくることが大切になってきます。
それが
・”指でできること”を最大限に活かす
・特定画面へ複数の導線を作る
・ユーザの好みによってカスタマイズできる箇所が多い
といったようなUIにつながったのではないかと思います。
感動する!妥協知らずのUI。
■汗と涙と鼻水と
普段何気なく使っているアプリ。
そこには開発者たちの汗と涙がありますねぇ・・・。
プロダクトを|д゚)ジーと見てみると感じられてきます。じわじわ・・・うぉ。
自身も|д゚)ジーと見てもらえるようなプロダクトを作っていけるように頑張ってこうと思います!
★次回の更新もたぶん木曜日です!(汗と涙が流れすぎてる時は変わるかも!)

